A guide on creating a static website with HTTPS support using AWS S3, Route53, Certificate Manager, CloudFront and Hugo
Overview #
Creating a website with custom domain and proper security (SSL) is not hard at all. Here is an approach that uses AWS technologies along with Hugo, an open source static site generator. Prerequites for getting started are 1) an account on Amazon Web Service 3) basic familiarity with git 3) ~$12 to register for a custom domain

 Here are the high level steps:
Here are the high level steps:
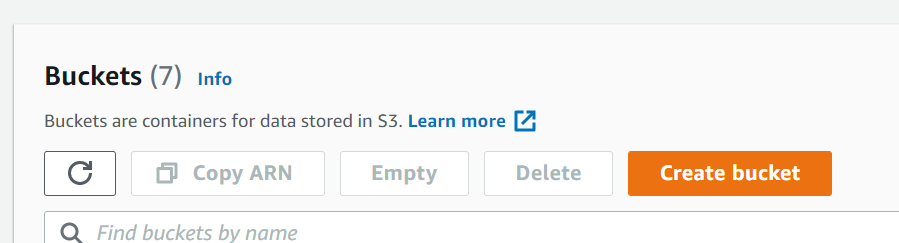
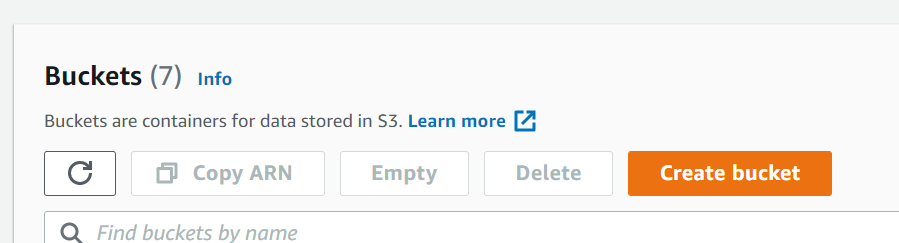
- Create S3 buckets for static website hosting on AWS
- Setup domain name using AWS Route53
- Request SSL certificate using AWS Certificate Manager
- Configure AWS CloudFront for serving website content over HTTPS
- Use Hugo, a static site generator, to manage website content
Step 1: S3 Buckets #
Step 2: Custom domain registration #
Step 3: SSL Certificate #
Step 4: Cloud Front #
Step 5: Hugo - static website generator #
Out of many static website generators to choose from: Hugo stood out as an easy-to-use utility that has decent documentation and community for quick ramp-up. Use the following steps to get started:
- Download Hugo via Homebrew on MacOS or chocolatey on Windows
brew install hugo or choco install hugo - Start a project folder using the following command:
hugo new site quickstart - Add configuration into config.toml to indicate where to deploy the site
name = "AWS" URL = "s3://<enter your domain name here>.com?region=us-east-1" cloudFrontDistributionID = "<enter your cloud front distribution id here>" - Run command
hugo deployto upload new content into AWS S3 and reset CloudFront cache - For more information, review “hugo deploy” documentation from Hugo website
see also: